Mit dem Patch-Release 4.10.0 enthält OXID nun das neue Responsive-Theme OXID-Flow, welches auf Bootstrap basiert. Farbanpassungen des Themes erfolgen dabei über LESS. Mit LESS wird CSS ermöglicht mit Variablen, Mixins, Berechnungen und Funktionen umzugehen. Lokal läuft LESS mit Node.js. Um mit den Anpassungen beginnen zu können, müssen wir zuerst einige Vorbereitungen treffen.
Installation von Node.js
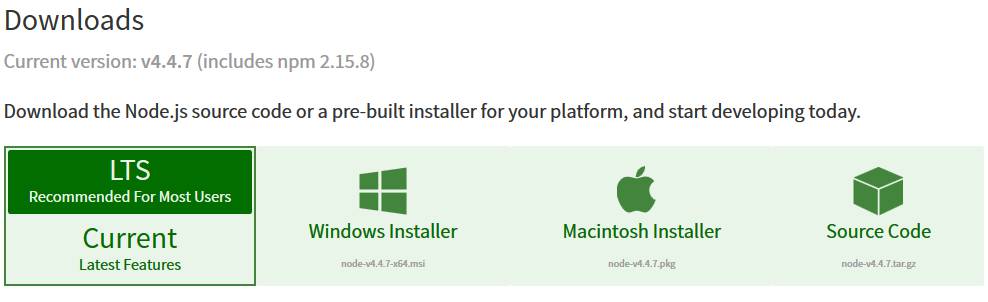
Node.js ist auf der Website nodejs.org erhältlich. Die Installation ist unproblematisch und es werden viele Betriebsysteme unterstützt.

Wählen Sie je nach verwendetem Betriebssystem die für Sie geeignete Version. Starten Sie nach dem Download die Installation von node.js.

Nun sind wir vorbereitet um mit LESS-Dateien zu arbeiten zu können und die CSS-Datei für das Template schreiben zu können. Wie das funktioniert erkläre ich etwas später.
Planungsphase
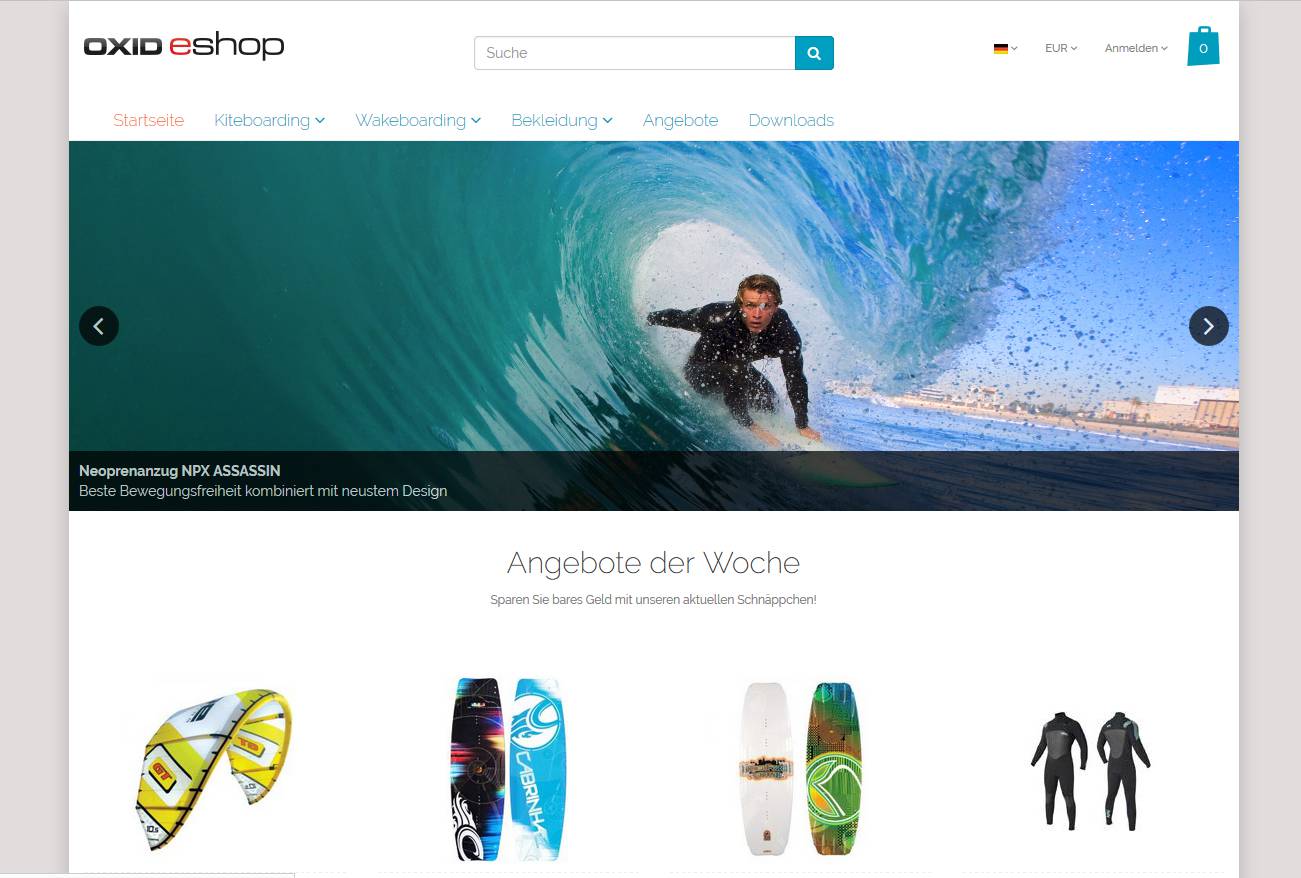
Unser Ziel ist es einen Demoshop einzurichten mit minimalen Farbanpassungen an das CI unseres Beispiels.
Folgendes liegt uns vor:
- Kunden-Logo / Farbgebung


2. Warenkorb Icon (SVG-Format)

3. Installierter OXID in der Version 4.10.0

Folgendes muss nun erledigt werden:
- Verzeichnisstruktur für Child-Template erstellen
- Die theme.php und theme.jpg erstellen
- Child-Themes Styles auf den Server kopieren
- Die Hintergrundfarbe des Themes anpassen
- Die SVG-Datei anpassen und auf den Server uploaden
- Die Grafiken und das Logo
- Temp-Verzeichnis leeren und Views updaten
Kopieren der Template-Dateien
In diesem Beispiel benenne ich das Template nach der Bezeichnung unseres Projektes „oxidflow“. Als Arbeitsverzeichnis wähle ich „c:\oxidflow“. In dieses müssen nun alle Dateien aus /application/views/flow/ kopiert werden.

Anpassen der LESS-Datei
Nun passen wir die Farben gemäß den CI-Vorgaben unseres Beispiels an.

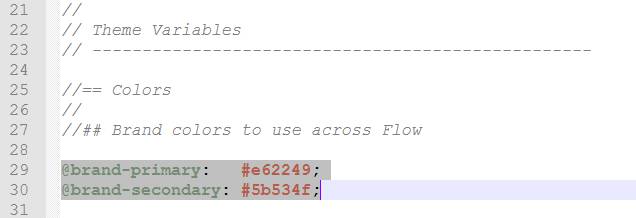
Dazu öffnen wir die Datei C:\oxidflow\build\less\variables.less und tragen die neuen Farbwerte für @brand-primary und @brand-secondary ein.

CSS neu generieren
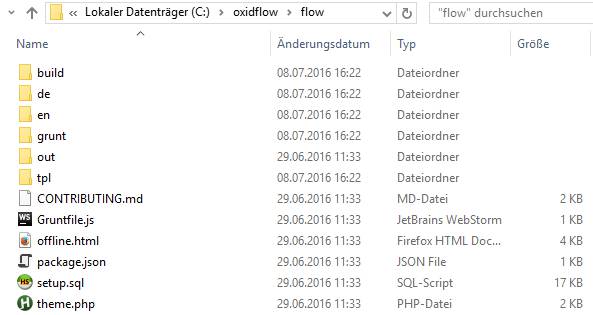
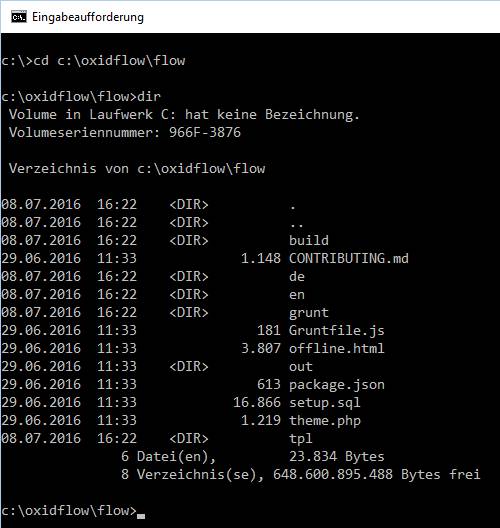
Um die Tools zur CSS-Erstellung starten zu können, benötigen wir die Konsole. Wie die Konsole geöffnet wird finden Sie unter folgendem Link: http://praxistipps.chip.de/windows-konsole-oeffnen-so-gehts_1320. In der Konsole wechseln wir in unser Template-Verzeichnis mit dem Konsolenbefehl Dir c:\oxidflow\flow. Die Verzeichnisstruktur sollte mit dem folgenden Screenshot übereinstimmen.

Als nächstes müssen wir grunt intitalisieren indem wir den Befehl npm install eingeben. Nach der Eingabebstätigung kann es einige Zeit in Anspruch nehmen bis alle Module runtergeladen und installiert wurden. Die Warnmeldungen können Sie ignorieren!

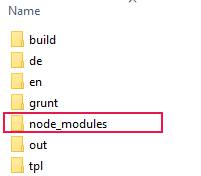
Befindet sich nun das Verzeichnis node_modules in Ihrer Template-Struktur dann hat alles einwandfrei funktioniert.

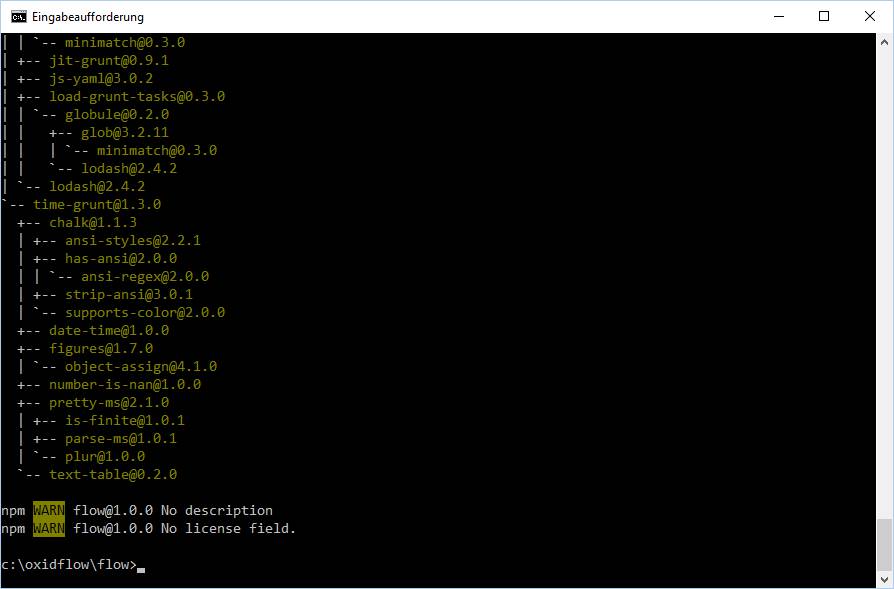
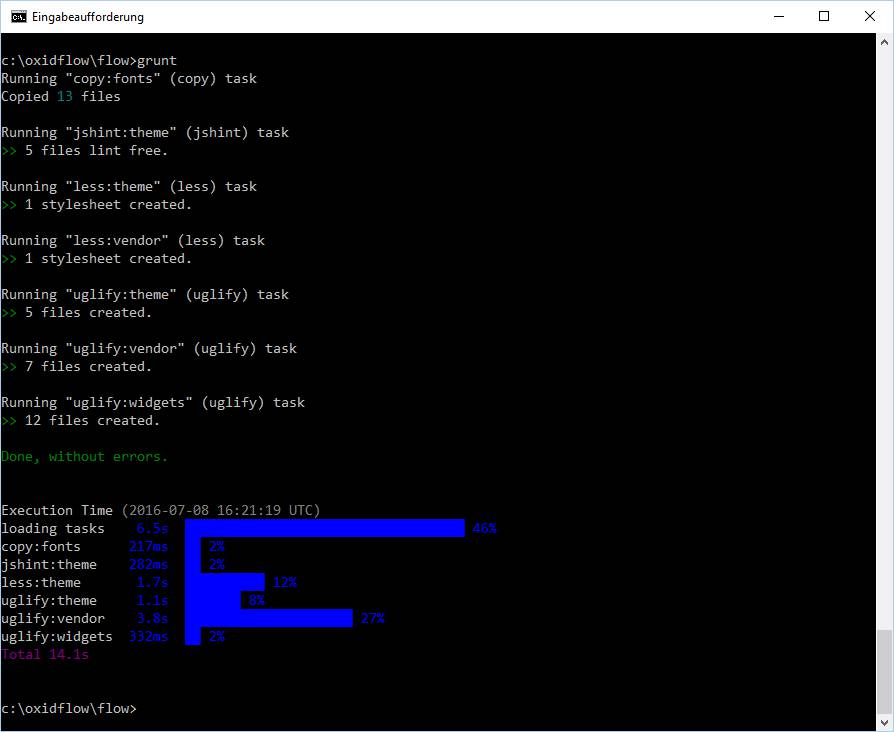
Durch die Eingabe von grunt in der Konsole werden die Styles umgewandelt. Im Verzeichnis c:\oxidflow\flow\grunt befindet sich die Datei aliases.yaml über welche die default-Tasks definiert sind. Ich möchte an dieser Stelle nicht näher auf Grunt eingehen, das würde den Rahmen dieses Tutorials sprengen. So lange die Ausgabe wie im nachfolgenden Screenshot übereinstimmt, ist alles gut.

Verzeichnisstruktur für Child-Template erstellen
Erstellen Sie auf ihrem Webserver folgende zwei Verzeichnis:
- out\oxidflow\
- application\views\oxid\flow\
Die theme.php und theme.jpg erstellen
Erstellen Sie auf ihrem Webserver im Verzeichnis application\views\oxid\flow\ die Datei theme.php mit folgendem Inhalt.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php /** * Theme Information */ $aTheme = array( 'id' => 'oxidflow', 'title' => 'OxidFlow', 'description' => 'Flow: Child Themre für oxidflow Tutorial', 'thumbnail' => 'theme.jpg', 'version' => '1.0.0-beta', 'author' => '<a href="http://www.oxid-client.de" title="OXID-Client">OXID-Client: Johannes Teitge</a>', 'parentTheme' => 'flow', 'parentVersions' => array('1.0.0-beta'), ); |
Ausserdem muss noch eine Grafik mit der Bezeichnung theme.jpg in das Verzeichnis out\oxidflow kopiert werden.
Bei uns sieht die Grafik wie folgt aus:

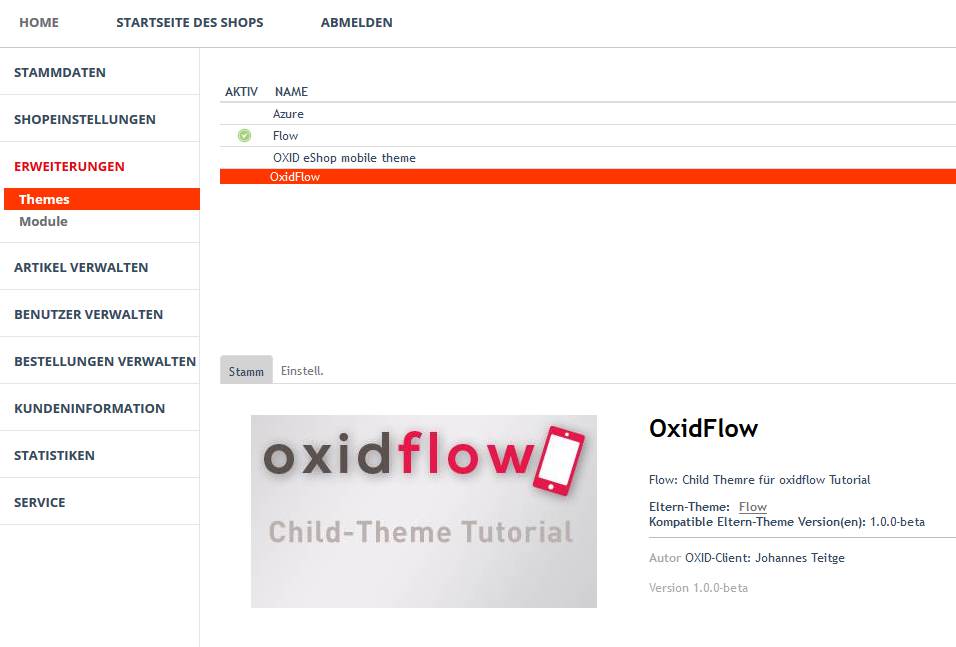
Begeben Sie sich nun ins Backend Ihres Shops und testen Sie Ihr neues Child-Theme. Ausser, dass sich das Theme im Backend aktivieren lässt, wird im Moment im Frontend noch gar nichts passieren.

Child-Theme Styles auf den Server kopieren
Kopieren Sie nun den gesamten Inhalt aus C:\oxidflow\flow\out\flow auf Ihren Webserver in das Verzeichnis /out/oxidflow/.
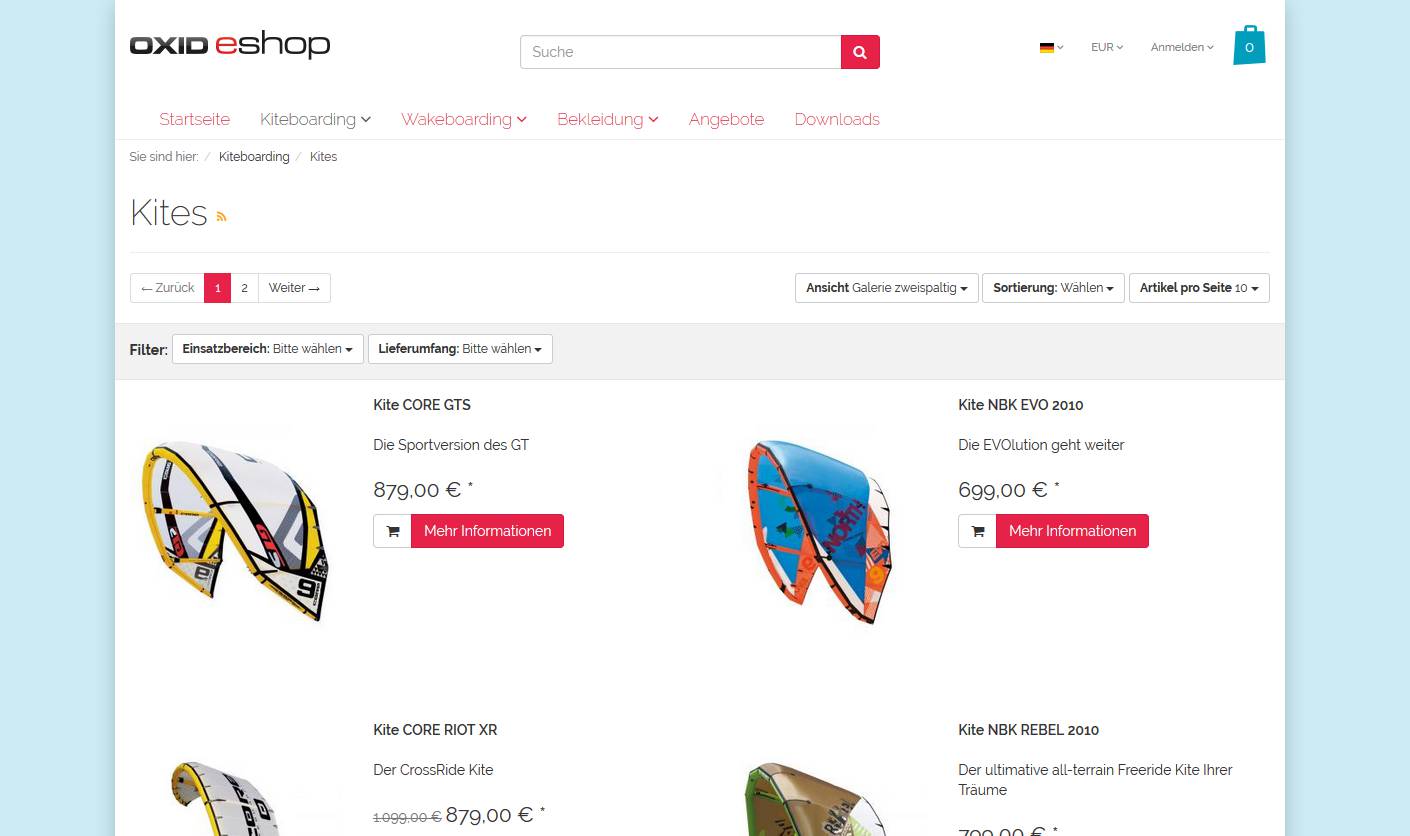
Wenn Sie nun Ihren Shop im Browser aufrufen, sind die Farben bereits angepasst.

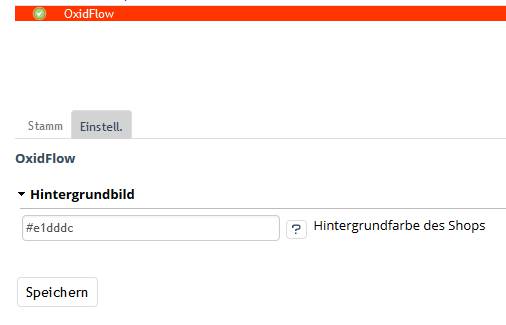
Die Hintergrundfarbe des Themes anpassen
Die Hintergrundfarbe des Themes ändert man über die Einstellungen im Theme selbst. Damit dies in unserem Child-Theme gemacht werden kann, müssen wir ein kleines SQL-Script ausführen. Kopieren Sie das folgende Script im Backend unter SERVICE->TOOLS in das Textfeld „SQL ausführen“ und klicken Sie auf die Schaltfläche „Update starten“.
|
1 2 3 4 |
INSERT INTO `oxconfig` (`OXID`, `OXSHOPID`, `OXMODULE`, `OXVARNAME`, `OXVARTYPE`, `OXVARVALUE`, `OXTIMESTAMP`) VALUES ('5fc3af6becbf279e4a64416260cd371d', 'oxbaseshop', 'theme:oxidflow', 'sBackgroundColor', 'str', 0xdb8f89a0725ec3, NOW()); INSERT INTO `oxconfigdisplay` (`OXID`, `OXCFGMODULE`, `OXCFGVARNAME`, `OXGROUPING`, `OXVARCONSTRAINT`, `OXPOS`, `OXTIMESTAMP`) VALUES ('a58604fa12c801587ff2765458605fye', 'theme:oxidflow', 'sBackgroundColor', 'background', '', 2, NOW()); |
Nun können wir über die Einstellungen unseres neuen Themes die Backendfarbe anpassen. Möchten Sie in Ihrem Theme noch weitere Parameter in das Child-Theme übernehmen, so können Sie sich aus der setup.sql die entsprechenden Parameter kopieren. Wichtig ist nur, dass Sie die OXID anpassen. Andernfalls kommt es zu SQL-Fehlern, da die OXID eindeutig sein muss.

Die SVG-Datei anpassen und auf den Server uploaden
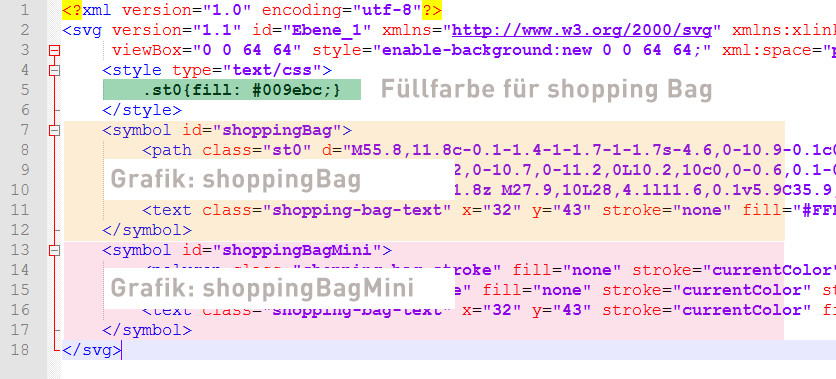
Die SVG-Datei für die Warenkorb-Grafik besteht aus 2 Dateien. Wenn man diese als eigenständige Dateien speichert, erhält man folgende Grafiken:
shoppingBag: Standard-Header

shoppingBagMini: Sticky-Header


Bearbeitet man die SVG-Datei mit einem Texteditor kann man die Aufteilung sehr gut erkennen.
Da ich meine eigene Grafik verwenden möchte, muss ich also die Grafikdaten der id shoppingBag ersetzen. Dabei muss man darauf achten, die letzte Zeile innerhalb der id shoppingBag stehen zu lassen. Denn diese beinhaltet die Ausgabe der Warenkorb-Elemente. Außerdem muss die eigene Grafik die selbe Größe von 64×64 Pixel haben, andernfalls wird die Grafik fehlerhaft oder gar nicht angezeigt.
Die fertige Grafik http://www.oxid-client.de/wp-content/uploads/2016/07/Warenkorb-SVG.jpg muss man nun auf den Webserver, in das Verzeichnis /application/views/oxidflow/tpl/layout/svg/ uploaden. Nach dem Löschen des tmp-Verzeichnisses auf dem Webserver sollte das neue Warenkorb-Symbol zu sehen sein.

Die Grafiken und das Logo
Die Logos für das Frontend, E-Mails, etc. befinden sich im Verzeichnis out\flow\img des original Themes. Den kompletten Inhalt des img-Verzeichnis kopieren wir nun in unsere Theme out\oxidflow\img. Folgende Dateien müssen angepasst bzw. durch unser eigenes Logo ersetzt werden:
- logo.png
- logo_email.png
- logo_oxid.png
- pdf_logo.jpg
Temp-Verzeichnis leeren und Views updaten
Damit das neue Template korrekt angezeigt wird löschen Sie nochmals den TEMP-Ordner und bauen Sie im Backend über das Menü SERVICE-TOOLS die Views neu auf.
Nun wünsche ich viel Spass mit dem neuen OXID FLOW-Theme. Wem das alles viel zu viel ist, der kann sich das fertige ChildTheme mit den Layout-Daten downloaden. Der Demoshop ist unter der URL http://oxidflow.oxid-client-shop.de/ erreichbar.