Mit dem Live-Chat zopim von zendesk, können Sie schneller und persönlicher mit ihren Kunden interagieren. Für OXID eSales gibt es zwar keine zopim-Plugin, aber die Integration dauert nur wenige Minuten.
1. zopim Konto erstellen
Im ersten Schritt erstellen Sie sich ein neues Kundenkonto bei zopim über die URL: https://www.zopim.com/account/signup?lang=de
Vergessen Sie nicht die Anmeldung zu bestätigen! Sie erhalten nach der Registration eine E-Mail mit dem Betreff [Zopim] Verify your account.

2. Bei zopim Anmelden
Nachdem Sie sich erfolgreich registriert haben, melden Sie sich nun mit Ihren Benutzerdaten bei zopim an.
https://dashboard.zopim.com/?lang=de-de
Sie werden nach dem Login zu Ihrem Dashboard weitergeleitet.

3. Javascript-Code erhalten
Damit Sie zopim in Ihrem OXID-Shop einsetzen können, benötigen Sie eine Javascript Codesegment von zopim.
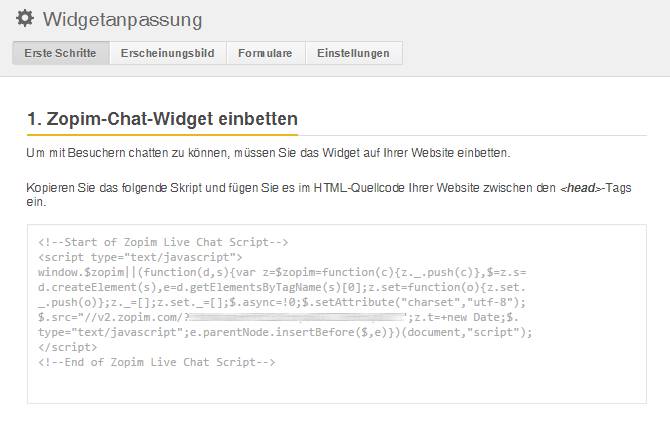
Begeben Sie sich im zopim-Backend auf den Menüpinkt Einstellungen->Widget.
Dort finden Sie den benötigen Javascript-Code für Ihre Website. Kopieren Sie diesen über die Zwischenablage in einen Texteditor nach Ihrer Wahl und speichern Sie das Dokument ab.

4. Integration des Codes in OXID
Im letzten Schritt müssen Sie den Javascript-Code in Ihr OXID-Template kopieren. Öffnen Sie dazu die Template-Datei base.tpl und integrieren Sie Ihren Code in den Head-Bereich also zwischen und .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!--Start of Zopim Live Chat Script--> <script type="text/javascript"> window.$zopim||(function(d,s){var z=$zopim=function(c){ z._.push(c)},$=z.s= d.createElement(s),e=d.getElementsByTagName(s)[0];z.set=function(o){z.set. _.push(o)};z._=[];z.set._=[];$.async=!0;$.setAttribute('charset','utf-8'); $.src='//v2.zopim.com/?xxxxxxxxxxxxxxxxxxxxxx';z.t=+new Date;$. type='text/javascript';e.parentNode.insertBefore($,e)})(document,'script'); </script> <!--End of Zopim Live Chat Script--> </head> <body> [{foreach from=$oxidBlock_pageBody item="_block"}] [{$_block}] [{/foreach}] [{foreach from=$oxidBlock_pagePopup item="_block"}] [{$_block}] [{/foreach}] |
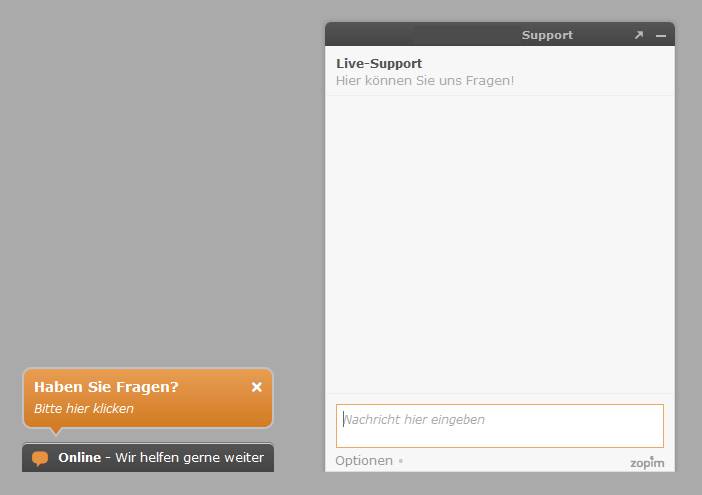
Löschen Sie danach den Temp-Folder und aktualisieren Sie die Views. Dann sollte der zopim-Chat auf Ihrer Website verfügbar sein. Nun können Sie über das zopim Backend das Erscheinungsbild für Ihren Chat nach belieben anpassen.
Info: Die zopim Demoversion läuft 30 Tage, danach müssen Sie sich für eines der kommerziellen Pakete entscheiden.