Konfiguration
Modul-Einstellungen
Sind Sie im Backend ihres Shops eingeloggt, gelangen Sie zu den Moduleinstellungen über den Menüpunkt Erweiterungen->Module.
Klicken Sie dann die entsprechende Erweiterung an. Über den Reiter Einstell. gelangen Sie in die individuellen Einstellungen jeder Erweiterung. Es gibt auch Erweiterungen die keinerlei Einstellmöglichkeiten haben bzw. keine benötigen.
Markdown Aktivierung
Damit Sie nicht zwingend im kompletten Shop "Markdown" verwenden müssen, können Sie ein Aktivierungs-Tag definieren.
Als Vorgagbe haben wir .md verwendet.

Das bedeutet, Sie müssen am Anfang jedes Texts die drei Zeichen ".md" setzen. Erst dann können Sie Markdown verwenden. Lassen Sie das Tag leer, können Sie im ganzen Shop Markdown ohne Einschränkung verwenden.
Produkte
Sie müssen der Erweiterung mitteilen, für welche Datenfelder der Markdown-Parser eingesetzt werden soll. Für alls OXID Standard-Shops ist das bereits voreingestellt. Befinden sich in der Tabelle oxarticles ihres Onlineshops zusätzliche Textfelder, so können Sie diese hier angeben.

Anpassungen für Felder aus der Tabelle oxartextends müssen in der Datei oxcmarkdown_oxcategory.php hinzugefügt werden. Falls Sie dies für Ihren Shop benötigen, machen wir Ihnen für das Customizing gerne ein Angebot. Senden Sie uns einfach eine eine E-Mail.
info@tmedia.de
Kategorien
Hier definieren Sie die Datenfelder aus der Tabelle oxcategories, weitere Infos siehe Produkte.

Inhaltseiten (CMS)
Hier definieren Sie die Datenfelder aus der Tabelle oxcategories, weitere Infos siehe Produkte.

Neuheiten (NEWS)
Hier legen Sie fest, ob auf für Neuheiten Markdown verwendet werden soll.

Markdown Einstellungen
Highlighter für Quelltexte
Müssen Sie Quelltexte oder Ausschnitte draus in Ihrem Shop zeigen, so können Sie den Quellcode Highlighter highlight.js aktivieren.
Sollen zusätzlich noch Zeilennummern angezeigt werden, können Sie diese einblenden..

Referenz-URLs
Setzen Sie in Ihrem Onlineshop immer wiederkehrende URLs ein, so können Sie diese als Referenzen definieren.
Durch einen Bezeichner gefolgt von einem Gleich-Zeichen und der URL können je Zeile eine URL definieren.
Beispiel: "google=https://www.google.de/"
In Markdown schreibe Sie nur noch [google][]
und es wird daraus
<a href="https://www.google.de">google</a> 
Text ersetzen
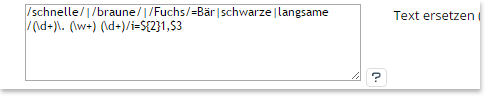
Müssen in ihrem ganzen Shop Texte ersetzen, so können sie dies hier über reguläre Ausdrücke viel Zeit einsparen. Anstatt jedes Produkt einzeln anzupassen, können sie über reguläre Ausdrücke den Textoutput verändern.
Testen können Sie das hier: preg_replace.onlinephpfunctions.com

Markdown-Extra
Aktivieren/deaktivieren Sie hier Markdown-Extra. Möchten Sie Markdown innerhalb von Shortcodes verwenden, so müssen Sie Markdown-Extra aktivieren.
Markdown-Extra ermöglicht es, HTML-Blöcke und Markdown zu mischen. Dazu setze man das Attribut markdown="1" innerhalb des HTML-Tags. Zum Beispiel: <DIV markdown="1"> Hier kommt nun Text mit **Markdown**<>/DIV>
Weitere Infos unter en.wikipedia.org/wiki/Markdown_Extra